表
角色表(role)
1
2
3
4
5
6
7
| CREATE TABLE role (
id int(11) NOT NULL AUTO_INCREMENT,
name varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL,
description varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL,
PRIMARY KEY (id)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
|
1
2
3
4
5
6
7
8
9
| CREATE TABLE `menu` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL,
`path` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL,
`icon` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL,
`description` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL,
`pid` int(11) DEFAULT NULL COMMENT '父级id',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=9 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
|
1
2
3
4
5
| CREATE TABLE `role_menu` (
`role_id` int(11) NOT NULL COMMENT '角色id',
`menu_id` int(11) DEFAULT NULL COMMENT '菜单id',
PRIMARY KEY (`role_id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci COMMENT='角色和菜单关系表';
|
- 配置设置:存储应用程序的配置信息,如系统设置、选项值等。
- 数据映射:用于映射数据,例如将状态代码映射到状态描述。
- 参照列表:用于存储固定的数据集合,如国家代码、语言代码、货币代码等。
- 枚举类型:存储程序中使用的枚举值和它们的描述。
字典(dict)
1
2
3
4
5
| CREATE TABLE `dict` (
`name` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '名称',
`value` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '内容',
`type` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '类型'
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
|
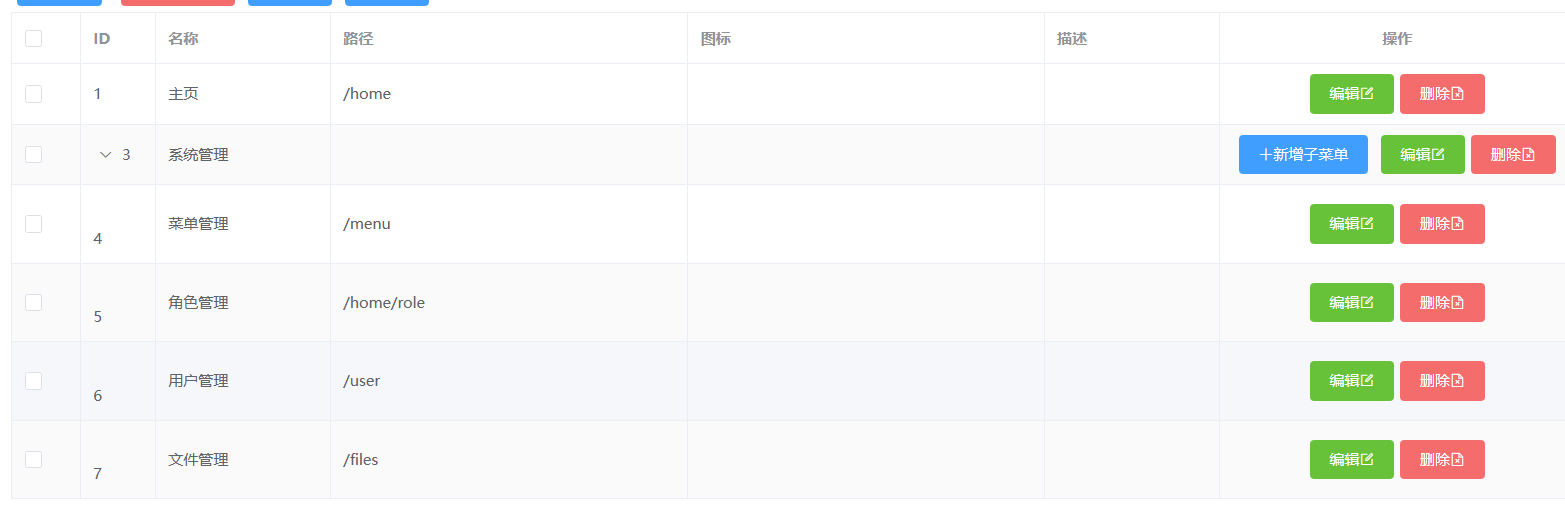
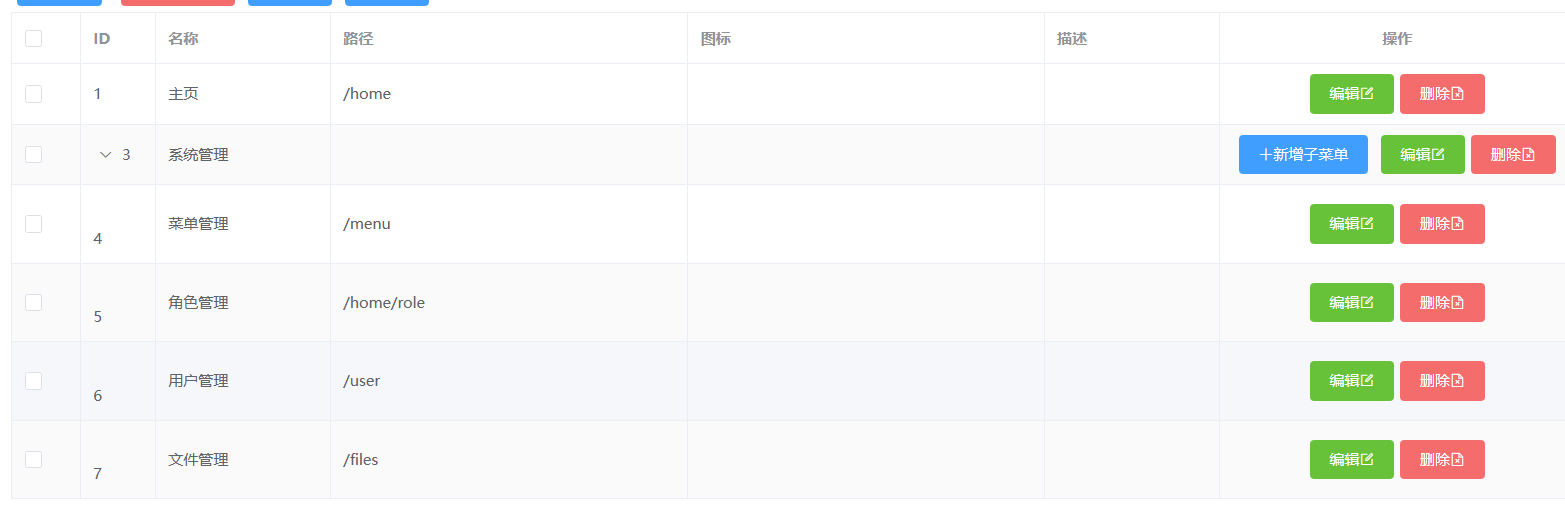
操作
菜单管理

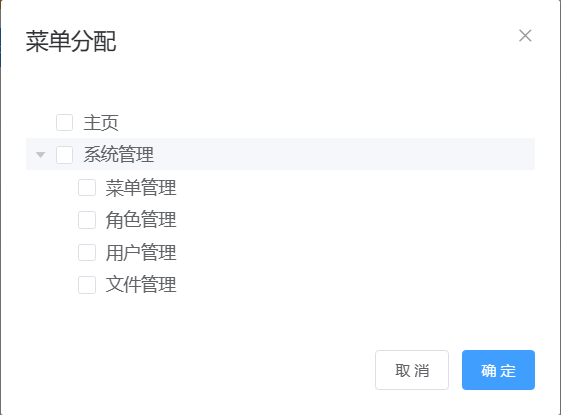
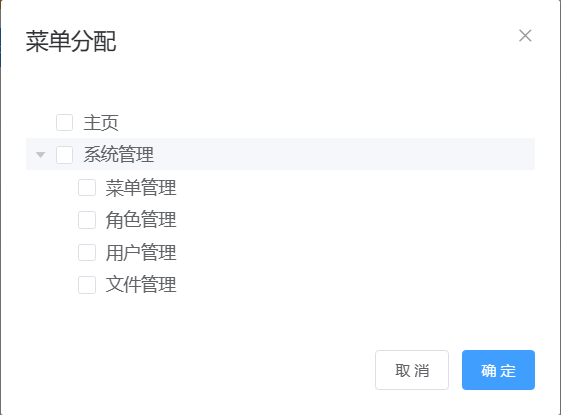
角色管理


不同用户在登录时,根据用户角色获取到对应的菜单,然后传给菜单组件 aside,动态渲染菜单
在 router.js 写一个方法,动态添加路由,然后登录的时候调用这个方法,并且在刷新时重新设置路由
router.js:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
export const setRouters = () => {
const storeMenus = localStorage.getItem("user");
if (storeMenus) {
const manageRouter = {
path: "/",
name: "manage",
component: () => import("../views/Manage.vue"),
redirect: "/home",
children: [],
};
const menus = JSON.parse(storeMenus).menus;
menus.forEach((item) => {
if (item.path) {
let itemMneu = {
path: item.path.replace("/", ""),
name: item.name,
component: () => import("../views/" + item.pagePath + ".vue"),
};
manageRouter.children.push(itemMneu);
} else if (item.children.length) {
item.children.forEach((item) => {
let itemMneu = {
path: item.path.replace("/", ""),
name: item.name,
component: () => import("../views/" + item.pagePath + ".vue"),
};
manageRouter.children.push(itemMneu);
});
}
});
const currentRouter = router.getRoutes().map((item) => item.name);
if (!currentRouter.includes("manage")) {
router.addRoute(manageRouter);
}
}
};
setRouters();
|